스프링 model.addAttribute로 값 전달 및 그래프로 시각화 필요성

우선은 협업 때문에, 로컬 DB 서버 외부 접속을 허용해야 했다.
1, mysql -u 유저네임 -p 패스워드
MySql 윈도우 터미널로 접속
https://nickjoit.tistory.com/144
mysql 사용자추가/DB생성/권한부여
서버 관리를 하다보면 mysql 사용자 계정을 추가해 줄때가 있다. MySQL 접속 및 데이터 베이스 추가# mysql -u root -p 사용자 계정을 추가하기 전에 먼저 현재 생성된 사용자 계정을 확인한다. mysql > use
nickjoit.tistory.com
2, mysql 사용자 추가/DB 생성/권한 부여를 통한 외부 접속 허용
https://nickjoit.tistory.com/144
mysql 사용자추가/DB생성/권한부여
서버 관리를 하다보면 mysql 사용자 계정을 추가해 줄때가 있다. MySQL 접속 및 데이터 베이스 추가# mysql -u root -p 사용자 계정을 추가하기 전에 먼저 현재 생성된 사용자 계정을 확인한다. mysql > use
nickjoit.tistory.com
1) use mysql; 후 select host, user from user; 로 host와 user 확인
2) 외부 접근 허용된 사용자 추가
!) 로그인 오류 Access denied for user '' @ ''(using password: YES) 해결 방법
https://changun516.tistory.com/55
[Mysql 2059] 로그인 오류 Access denied for user '' @ ''(using password: YES)
오류 해결 Mysql을 Connet하는 경우 아래와 같은 Error 메세지를 만나는 경우가 종종 있습니다. 로그인이 불가하다는건데 문제는 다음과 같습니다. 0. 로그인 정보가 잘못된 경우. 1. 외부 접속을 열어
changun516.tistory.com
!) 유저 권한 주기 에러 ERROR 1410 (42000): You are not allowed to create a user with GRANT 해결 방법
https://dzzienki.tistory.com/22
MYSQL 유저 권한 주기 에러 ERROR 1410 (42000): You are not allowed to create a user with GRANT
글을 시작하기에 앞서 댓글을 달아주신 분들의 의견중 root 계정에 모든 권한 허용시 DB 가 외부에 노출이 되면 위험하다는 의견이 있었습니다. 만약 해당 사항이 있으시다면 이점 참고하여 주시
dzzienki.tistory.com
3, highcharts로 그래프 구현
1) 해당 사이트로 예제 확인하기
https://www.highcharts.com/blog/download/
Download Highcharts | Highcharts
Don't miss a byte Never miss important news, tips, and tricks that will help you get the most out of your Highcharts products. We won’t spam you, sell your contact info or do anything else that would betray your trust. By signing up you confirm to have r
www.highcharts.com
4. highchart에서 json 데이터를 전달하는 과정이 담긴 유튜브 영상.
https://www.youtube.com/watch?v=LolL95k57_Y
1) highchart에서 json 데이터를 전달하기 위해 프론트 단의 $.ajax과 백 단의 @ResponseBody를 사용해야 했다.
https://velog.io/@nestour95/Spring-Json-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A1%9C-%ED%86%B5%EC%8B%A0
Spring) Json 데이터로 통신
스프링 공부하면서 form 이용해서 보내는 것 말고 어떤 식으로 데이터를 자바스크립트에서 스프링으로 보내는지 궁금해서 찾아보았다.Body가 아닌 주소에 데이터를 담아 보내는 형태key = value 형
velog.io
[Spring] 스프링 @RequestBody, @ResponseBody 사용하기
@RequestBody, @ResponseBody 어노테이션을 사용하면 컨트롤러에서 JSON 데이터를 주고받을 수 있습니다. @RequestBody로 JSON 정보 받기 JSON 형태의 정보를 Map과 커맨드 객체로 변환하기 위해 jackson 라이브러
lifejusik1004.tistory.com
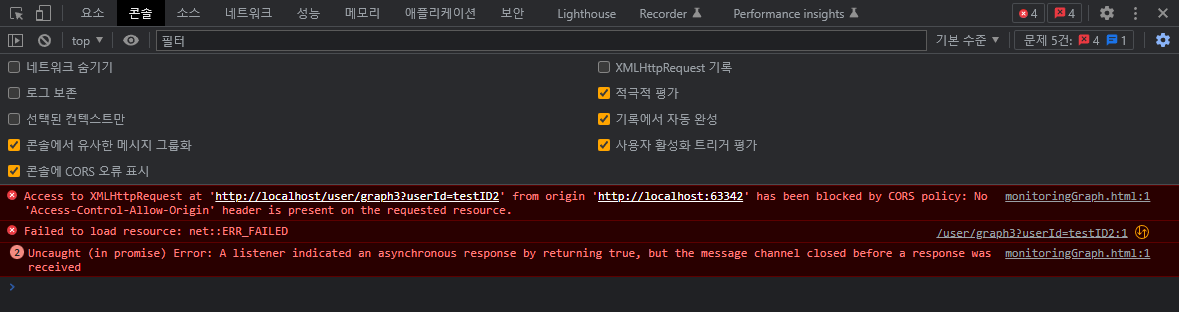
5, ajax 쓰던 도중 CORS 오류 발생

SOP란 같은 Origin에만 요청을 보낼 수 있게 제한하는 보안 정책을 의미하며,
Origin은 아래와 같은 구성으로 이루어져 있다.
* URI Schema(ex. http, https)
* Hostname(ex. localhost, naver.com)
* Port(ex. 80, 8080)
이 중에 하나라도 구성이 다르면 SOP 정책에 걸리기 때문에 ajax 요청 전송 불가
https://shinsunyoung.tistory.com/86
Spring Boot에서 CORS 적용해보기
안녕하세요! 이번 포스팅에서는 CORS가 무엇인지 간단하게 알아보고, Spring Boot에서 CORS를 적용하는 방법에 대해 알아보겠습니다. 전체 코드는 Github에서 확인이 가능합니다. ✍️ 저는 만들어둔 AP
shinsunyoung.tistory.com
!) 원인 파악
인텔리제이의 html 작성 중 built in preview라는 기능을 사용하면 포트가 63442가 됐는데, 인텔리제이의 임시 서버라고 예상하고 있다. 포트가 달라 SOP에 걸렸고, 우선 ajax 쓰는 도중 built in preview 기능을 쓰지 않는 게 좋다고 판단하였다.
https://velog.io/@gnoesnooj/CORS-%ED%95%B4%EA%B2%B0
CORS 해결
어떠한 주제에 대해서 요구사항을 나열하고, 이에 맞춰서 프로젝트를 단시간 안에 해결하는 방법으로 진행해보았다.나는 bit.ly 에서 해주는 것처럼 원래 URL을 단축 URL로 줄여서 리턴해주는 주제
velog.io
6, 프론트 단이 백 단에서 받아온 json 에서 json 안에 json 접근 방법
sample = '{ "key1": "val1", "key2": { "key3": "val2"} }'
json = JSON.parse(sample)
console.log(json['key2']['key3'])
https://okky.kr/articles/974197
OKKY - json 객체 배열안에 json객체 배열 접근 방법 알려주세요 제발...ㅜㅜㅜ
node로 데이터를 json데이터를 받아왔는데요json안에 또 json이 있는 구조인데 어떻게 접근해야하나요ㅠㅠㅠㅠ
okky.kr
7. 자바스크립트에서 문자열에 변수 사용하기(템플릿 리터럴)
var t1,t2;
t1 = 3;
t2 = 6;
console.log(`t1 = ${t1}, t2 = ${t2}`);
단 주의해야할 게,무조건 ` ` 으로 문자열을 묶어야 한다.
https://pang2h.tistory.com/116
JS: 문자열에 변수 사용하기(템플릿 리터럴)
자바스크립트가 ES6로 업데이트 되면서 나온 기능으로 문자열에서 변수명을 사용할 수 있도록 하는 기능이 추가되었다. 다른 프로그래밍 언어에서는 이미 지원이 되는 경우도 있으며(VB.Net, C# 등
pang2h.tistory.com
!) $ 사용 도중, Uncaught ReferenceError: $ is not defined 오류가 발생했는데 제이쿼리 (jQuery)가 제대로 로드 되지 않아서 발생한 것이다.
아래의 <script> 중 하나를 선택해서 추가한다.
// jQuery에서 제공하는 최신 버전의 jQuery URL
<script src="http://code.jquery.com/jquery-latest.js"></script>
// jQuery에서 제공하는 3.5.1 버전의 jQuery CDN 호스트
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
https://joonpyo-hong.tistory.com/entry/JS-jQuery-is-not-defined-is-not-defined-%EC%98%A4%EB%A5%98
[JS] jQuery is not defined, $ is not defined 오류
개발자 모드(F12)에서 아래의 에러가 발생했다. Uncaught ReferenceError: jQuery is not defined Uncaught ReferenceError: $ is not defined 제이쿼리 (jQuery)가 제대로 로드 되지 않아서 발생한 것이다. 해결 방법 아래의 /
joonpyo-hong.tistory.com
8. JSON에서 object에 접근하기
hobby : [
{ hobbys : "농구"}, //0
{ hobbys : "축구"}, //1
{ hobbys : "게임"} //2
],
{ hobbys : "축구"} 에 접근하기 위해서는 obj.hobby[1].hobbys 로 접근하면 된다.
[JSON] object에 접근하기
오늘은 JSON Object에 접근하는 방법을 알아볼것입니다. 정말 많이쓰이죠 JSON { key : value} 키벨류 라는 말을 정말 많이 들어보셨을 껍니다. JSON 이라는 문에 알맞는 key를 넣으면 그 key 에 맞는 value가
gamepp.tistory.com
9. 자바스크립트에서 배열의 끝에 요소를 추가하는 방법 중 push()가 있다.
var arr = ['a', 'b', 'c'];
arr.push('d');
// arr = ['a', 'b', 'c', 'd']
https://stonefree.tistory.com/50
[JavaScript] 배열(array) 생성, 추가, 삭제_new, push(), pop()...
자바스크립트에서 배열(array) 생성하기 1. 배열 리터럴 대괄호[]를 사용하여 배열을 만드는 방법 1) 초기값을 할당하여 배열 생성 var arr = [123, '가나다', true]; console.log(arr); 2) 빈 배열 생성후 배열
stonefree.tistory.com
10. 자바스크립트에서 Date의 set API로 시간을 더할 수 있다.
let date = new Date();
console.log(date)
// Add 1 day
date.setDate(date.getDate() + 1);
// Add 1 hour
date.setHours(date.getHours() + 1);
// Add 10 minutes
date.setMinutes(date.getMinutes() + 10);
// Add 10 seconds
date.setSeconds(date.getSeconds() + 10);
console.log(date)
https://codechacha.com/ko/javascript-add-time-to-date/
JavaScript - Date에 시간(일/시/분/초) 더하기
Date 객체에 시간(일, 시, 분, 초)을 추가하는 방법을 소개합니다. Date는 set/get API를 제공하며, 이 API를 이용하여 시간을 설정할 수 있습니다. Date.setDate() 날짜 설정, Date.setHours() 시간 설정, Date.setMin
codechacha.com
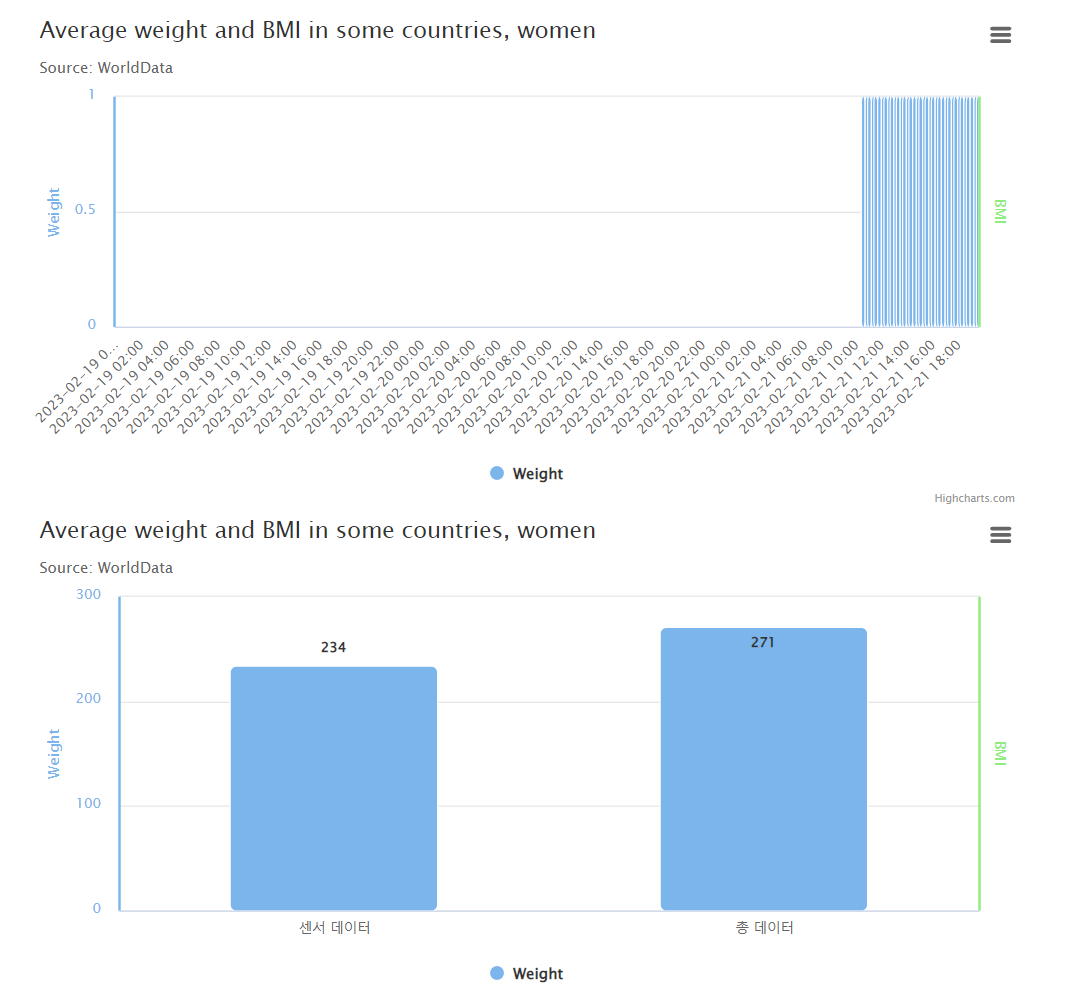
console.log로 그래프에 넣을 배열을 확인하면서 데이터 바인딩 완료
더 가다듬을 필요가 있지만, 그래프는 나중에 쓰이기 때문에 여기까지 작업

부연 참고)
1) meta viewport (메타 뷰포트 태그) 사용법
다양한 모바일 기기에서도 페이지의 너비나 화면 배율을 설정할 수 있는 뷰포트 설정
https://aboooks.tistory.com/352
meta viewport (메타 뷰포트 태그) 사용법
meta viewport(메타 뷰포트 태그) 사용법 얼마 전에 meta 태그 사용법이란 글을 썼는데 [html] meta 태그 사용법 위 글에서 다루지 못한(빠진) 것들을 다루어 보려고 해요. 힌트를 주신 admin 님께 감사합니
aboooks.tistory.com
2) JSONObject는 순서가 상관이 없지만, JSONArray는 순서가 중요하다.
https://velog.io/@jonmad/Til.-%EC%BD%94%ED%8B%80%EB%A6%B0-JSON-%ED%8C%8C%EC%8B%B1
Til. 코틀린 JSON 파싱
Json은 프론트와 백엔드에서 통신을 할 때 자주 사용하는 형식이다. javascript를 사용할 땐 편하게 파싱했었는데 kotlin으로 파싱할 땐 조금 더 불편한거 같다. trimIndent는 스트링 안에 불필요한 띄어
velog.io
3) JSONParser.parse()로 문자열을 JSON으로 변환하기
https://hianna.tistory.com/623
[Java / json-simple ] 문자열을 JSON으로 변환하기
json-simple 라이브러리를 사용하여 문자열을 JSON으로 변환하는 방법을 소개합니다. 라이브러리 추가하기 (MAVEN) JSON 변환에 사용할 json-simple 라이브러리를 추가하기 위해 pom.xml 파일에 아래와 같이
hianna.tistory.com
4) String <-> Json 쉽게 변환할 수 있는 Gson 라이브러리
https://kkh0977.tistory.com/2775
110. (spring/스프링) GSON 사용해 Map , Json 데이터 변환 수행 실시
[개발 환경 설정] 개발 툴 : inteli j 개발 언어 : spring [소스 코드] // TODO [SEARCH FAST] : [테스트 함수 실행] @GetMapping("/TEST_MAIN") public String TEST_MAIN(@RequestParam Map param){ // [쿼리 파람 방식] System.o
kkh0977.tistory.com
5) Ajax 메소드 설명
http://www.tcpschool.com/jquery/jq_ajax_method
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
6) 스프링과 자바 스크립트 간의 Json 데이터로 통신 예제
https://velog.io/@nestour95/Spring-Json-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A1%9C-%ED%86%B5%EC%8B%A0
Spring) Json 데이터로 통신
스프링 공부하면서 form 이용해서 보내는 것 말고 어떤 식으로 데이터를 자바스크립트에서 스프링으로 보내는지 궁금해서 찾아보았다.Body가 아닌 주소에 데이터를 담아 보내는 형태key = value 형
velog.io
7) try 구문 내에서 return에 도달하지 못하고 예외 발생했을 경우 catch-finally문이 작동한 뒤,
이 후 코드를 계속 실행해 나가다가 리턴값을 만나면 리턴, 해당 방식을 통해 예외 처리
https://codevang.tistory.com/211
메소드 내 예외처리(try-catch-finally)에서의 리턴 처리
1. try 구문 내에서 리턴에 도달했을 경우 try 내에서 리턴에 정상적으로 도달하였으므로, 리턴시킬 값을 임시 저장한 뒤 바로 finally 문을 최종 실행시키고 메소드를 종료합니다. 실제 리턴은 finall
codevang.tistory.com
8) 자바스크립트에서 스코프(scope)는 식별자(ex. 변수명, 함수명, 클래스명 등)의 유효범위를 뜻하며, var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 이 때문에 var 사용을 주의해야 한다.
https://www.howdy-mj.me/javascript/var-let-const
var, let, const의 차이 ⏤ 변수 선언 및 할당, 호이스팅, 스코프
자바스크립트에서 var로 변수 선언이 가능했는데, 왜 const와 let이 나왔으며 이 둘의 사용을 권장할까? 이를 정확하게 알기 위해서는, 변수의 선언 및 할당 과정, 호이스팅, 스코프를 알아야한다. #
www.howdy-mj.me
9) '==' 연산자를 이용하여 서로 다른 유형의 두 변수의 [값]을 비교하지만, '==='는 엄격한 비교를 하는 것으로 알려져 있다. ([값 & 자료형] -> true).
https://velog.io/@filoscoder/-%EC%99%80-%EC%9D%98-%EC%B0%A8%EC%9D%B4-oak1091tes
자바스크립트: '==' 와 '===' 는 다르다!
무엇이 다른가? 저는 자바 언어를 먼저 배운 입장에서 자바스크립트에 깊게 노출되지 않았기 때문에 충격을 받았다. 비록 자바스크립트의 어떤 기능, 사건 처리, 그리고 어떤 jQuery 속임수에 상
velog.io
10) Ajax 통신 url 보낼 때 쿼리스트링을 보내는 방법이, url:"detailMovie.com?m_number='"+ms_mid+"'", 형식 말고 url: "detailMovie.com?m_number=" + ms_mid, 형식으로 바꾸기
Ajax 통신 url 보낼때 쿼리스트링도 같이 못보내나요..?
안녕하세요! 제가 스프링 MVC 패턴을 이용한 영화예매프로그램 개발중에 있는데요 **/* 평점 등록 버튼 누르면 댓글 등록되게하기 ! 비로그인시 -> 로그인 유도 팝업창 로그인되있을시 -> movies
qna.programmers.co.kr
11) Intelijj IDEA state, that success function in AJAX request in never used. 라 해서 success 함수가 unused property success 인 상태일 때 밑처럼 [] 로 묶어서 사용할 수 있다.
$.ajax({
type : "POST",
contentType : "application/json",
url : "dotheajax",
data : JSON.stringify(dataToSend),
dataType : "json",
success : [
function(response) {
$("#typeAjaxHere").html(response);
}
]
});
Intelijj IDEA state, that success function in AJAX request in never used.
I have a problem and I have no idea what the reason is. I'm testing ajax requests with this code. function sendAJAX() { var dataToSend = {}; dataToSend["username"] = $("#
stackoverflow.com
'개발' 카테고리의 다른 글
| 2023년 2월 4주차 (0) | 2023.02.28 |
|---|---|
| Odroid H2+ 하드 마운트 (0) | 2023.02.21 |